
 This tutorial will really enable you to create stunning and attractive blockquote for your blogger posts or websites. This blockquote will change color when mouse cursor is hovered over it. I have already shared two tutorials namely 14 Amazing Ways To Customize Block quotes Style In Blogger and Blockquote Style with Auto Number List But this blockquote effect is exceptional! Just have a look of an example blockquote below.
This tutorial will really enable you to create stunning and attractive blockquote for your blogger posts or websites. This blockquote will change color when mouse cursor is hovered over it. I have already shared two tutorials namely 14 Amazing Ways To Customize Block quotes Style In Blogger and Blockquote Style with Auto Number List But this blockquote effect is exceptional! Just have a look of an example blockquote below.
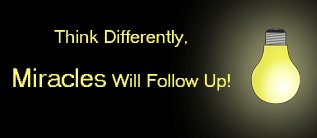
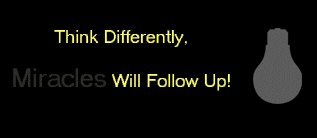
Hover your mouse cursor on the blockquote below.
Interesting, isn’t it? Now let’s learn how to add similar effects like the blinking bulb effect above.
Adding Blog Quote To Blogger Blog
The CSS code to be inserted just above ]]></b:skin> is this,
You Have Done Now Check Your Blog.blockquote {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaWFFs0JnJ4HcC0AiEnMSeFloEIGdxPYNm05gvZDL2v2RqGizvUF9tfD-qU80xVefkV8DT9N21ca9BaVT9J10BfkQUmGb_AqBAFguG1VrTUh3MSX2N-i-rqR3sbj0gPQx0rB6BFj3t0QQ/s1600/bulb-off.gif) no-repeat right bottom ;
margin: 0 20px;
padding: 20px 70px 20px 20px;
color:#595959;
font: bold 0.9em "comic sans ms", "Times New Roman", Times, serif;
border:1px solid #DDD;
}blockquote:hover {
background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZYcz9ZtpB0n-3ETEf_E1K3ScCdnmHz2VTxu9by6W5HUNUFzS7UEG6449mWy3doSkpi3Jlrs6bCGVkLnAP1GIXFQPXr-HtbF3XH8JmjQ3VQ8XEERgACXhxGt1iWCXoM__pb4KLHIi_hvg/s1600/bulb-on.gif) no-repeat right bottom ;
color:#E0E089;
}
blockquote p {
margin: 0;
padding-top:10px;
}
If You Have Any Question Comment Below.



 Krunal Shah is a young addicted Blogger who is founder of Tricky Tricks 4U. He is 18 years old and living in India, Gujarat, Gandhinagar. Currently, He is studying in Computer Engineering grade and running his site.He Loves to Create New Tricks and Share It With Others
Krunal Shah is a young addicted Blogger who is founder of Tricky Tricks 4U. He is 18 years old and living in India, Gujarat, Gandhinagar. Currently, He is studying in Computer Engineering grade and running his site.He Loves to Create New Tricks and Share It With Others
0 blogger-disqus:
Post a Comment